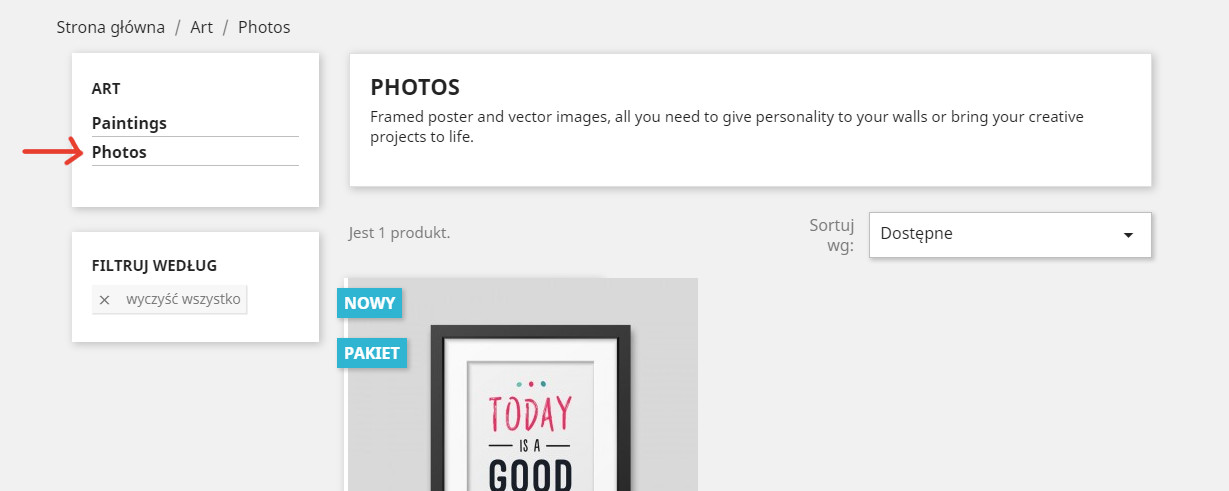
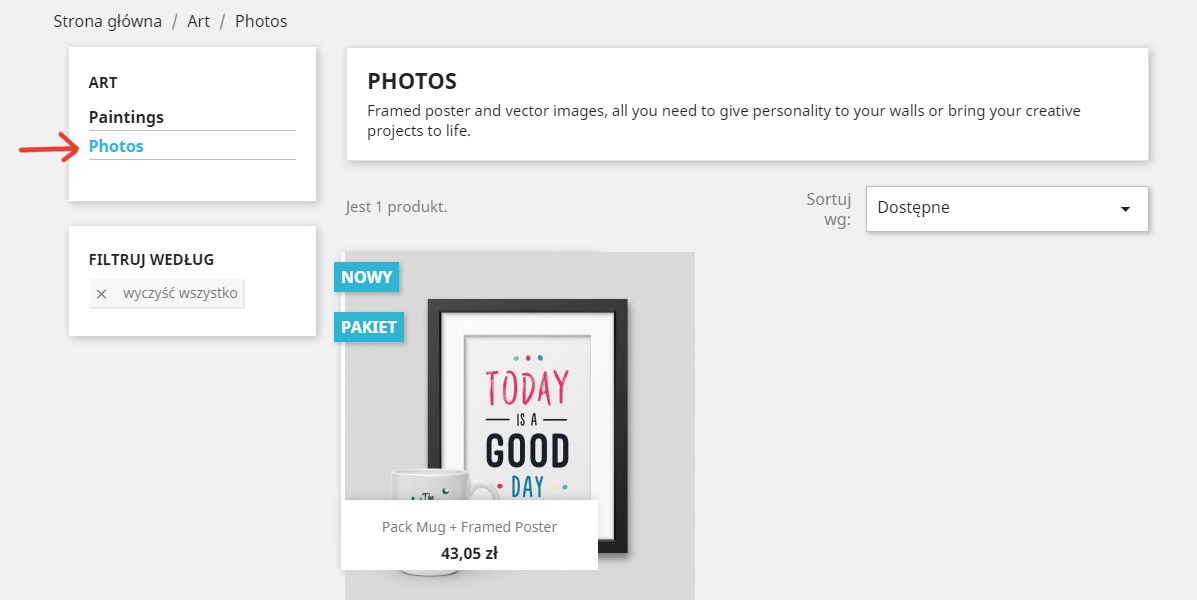
Dzisiaj pokażemy jak podświetlić aktywną kategorię w drzewku kategorii na sklepach opartych na silniku Prestashop 1.7. Całość mechanizmu wyświetlenia kategorii w Prestashop 1.7 jest obsługiwana przez moduł ps_categorytree. Niestety funkcja podświetlania aktywnej kategorii nie została jak dotychczas zaimplementowana w podstawowej, natywnej, nie modyfikowanej wersji szablonu .tpl modułu. Wobec czego, aby podświetlenie działało – konieczne jest wprowadzenie drobnej modyfikacji – prostej instrukcji warunkowej na bazie zmiennych dostępnych w module ps_categorytree. Bez powyższej modyfikacji żaden z elementów listy drzewka kategorii nie ma dodanej klasy active – wobec czego nie da się go ostylować aby imitował podświetlenie.
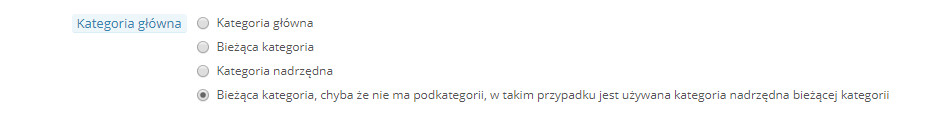
Należy pamiętać, że poniższa modyfikacja nie zadziała w przypadku ustawienia Kategorii Głównej w module ps_categorytree jako Bieżąca kategoria, wówczas nie ma po prostu czego podświetlać, ponieważ aktywna kategoria jest podawana zawsze jako tytuł całego bloku.
Polecamy ustawienie Bieżąca kategoria, chyba że nie ma podkategorii, w takim przypadku jest używana kategoria nadrzędna bieżącej kategorii – modyfikacja wówczas wygląda bardzo czytelnie dla odwiedzającego sklep.


Zaczynajmy,
W naszym przypadku szablonem rodzicem jest motyw Classic, podstawowy motyw rozprowadzany z Prestashop 1.7, ale ta modyfikacja będzie wyglądać i działać tak samo w każdym, poprawnie napisanym szablonie.
Przede wszystkim pamiętaj o podstawowej zasadzie, wszystkie modyfikacje plików .tpl winny być dokonywane w szablonie potomnym (child theme), a nie w motywie rodzicu. Gwarantuje to przejrzystość oraz możliwość bezproblemowej aktualizacji motywu rodzica.
Dlatego jeśli do tej pory tego nie zrobiłeś – utwórz motyw potomny dla swojego szablonu. To proste. Jeśli nie wiesz jak to zrobić – zajrzyj tutaj.
Krok pierwszy, kopiujemy całą strukturę folderów w którym znajduje się interesujący nas plik ps_categorytree.tpl do naszego motywu dziecka, w którym dokonamy niezbędnej modyfikacji, przy okazji kopiowania struktury nie zapominamy też oczywiście o samym pliku:
../themes/classic/modules/ps_categorytree/views/templates/hook/ps_categorytree.tpl
po skopiowaniu struktury ścieżka w tym motywie powinna wyglądać następująco:
../themes/child_classic/modules/ps_categorytree/views/templates/hook/ps_categorytree.tpl
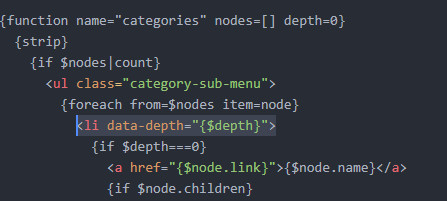
Ściągamy plik ps_categorytree.tpl i przystępujemy do edycji. Szukamy linii, która odpowiada za wyświetlanie elementu listy drzewka kategorii wraz z aktualną głębokością tj. ze zmienną {$depth}.
Ta linia bez modyfikacji będzie wyglądać następująco:
<li data-depth="{$depth}">

Modyfikujemy tą linie dodając odpowiednią instrukcję warunkową, która sprawdzi czy element listy powinien zostać podświetlony, a w środku tej instrukcji zawieramy informację o klasie css odpowiedzialnej za podświetlenie active_category. Klasa ta zostanie dodana gdy zostaną spełnione warunki. Cała linijka kodu ma następującą postać:
<li data-depth="{$depth}" class="{if isset($category) && is_array($category) && isset($category.id) && $category.id==$node.id}active_category{/if}">
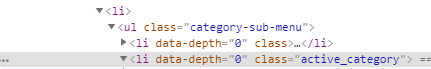
Po wykonaniu modyfikacji warto upewnić się, że klasa jest dodawana, sprawdzając źródło strony – można to zrobić np. przy użyciu Narzędzi dla programistów w przeglądarce Google Chrome (skrót Ctrl+Shift+I), w zakładce Elements.

Ostatnim krokiem jest dodanie reguły css, z odpowiednim kolorem podświetlenia.
Tradycyjnie edycji dokonujemy w motywie potomnym, w pliku custom.css. Ścieżka do tego pliku powinna wyglądać tak jak poniżej:
../themes/child_classic/assets/css/custom.css
Do pliku dodajemy klasę:
.block-categories .category-sub-menu .active_category > a{color:#2fb5d2;}

Gotowe!
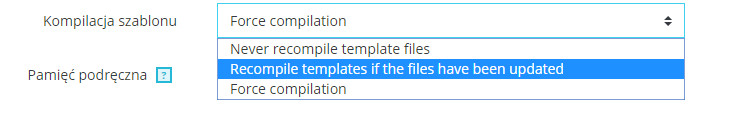
Jeśli modyfikacja nie przyniosła skutku i nie jest wyświetlana, zacznij od wyczyszczenia pamięci podręcznej, sprawdź ustawienia kompilacji szablonu a także poprawność struktury folderów dla wykonanej modyfikacji.

Jeśli natomiast klasa active_category jest dodawana a mimo to podświetlenie nie jest widoczne, to kłopot tkwi w regułach css, które nadpisują nasze rozwiązanie – w takich przypadkach możemy skorzystać z dodania deklaracji !important, która wymusza na przeglądarce internetowej, aby dany element otrzymał tą, a nie inną wartość danej właściwości CSS (jest to zła praktyka natomiast niekiedy nie ma możliwości jej uniknięcia). Po zastosowaniu deklaracji linijka będzie miała następujący kształt:
.block-categories .category-sub-menu .active_category > a{color:#2fb5d2 !important;}
To wszystko, dziękuje za Twoją obecność i do zobaczenia przy okazji kolejnej wspólnej potyczki z systemem Prestashop 1.7!


Super !! Dzięki 🙂