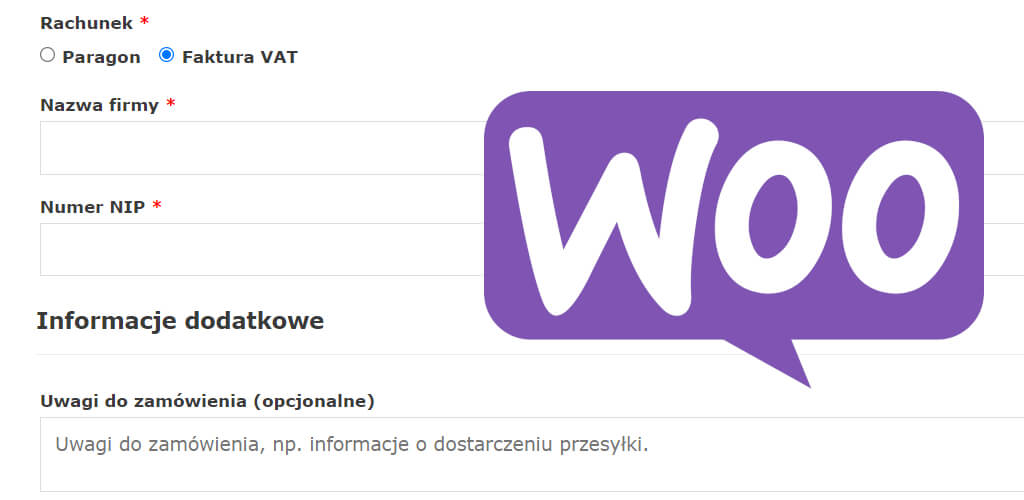
W dzisiejszym artykule pokażemy darmowy sposób na udostępnienie pola wyboru dowodu zakupu (typu rachunku) – paragon czy faktura VAT dla klienta w zamówieniu w WooCommerce. Modyfikacja oparta na darmowej wersji wtyczki Checkout Field Editor (Checkout Manager) for WooCommerce – oraz prostym kodzie JS, który pozwoli nam rozsuwać pole Nazwa firmy i NIP po wyborze typu dokumentu – faktura VAT.
Oczywiście na rynku wtyczek i dodatków do WooCommerce znajdziesz płatne rozwiązania, które zaserwują ci taką funkcjonalność bez konieczności wprowadzania żadnych modyfikacji – trzeba pamiętać, że to jednak dość podstawowe usprawnienie dla handlowców, stosunek kosztów realizacji takiej funkcjonalności i utrzymania rozwiązania na płatnej wtyczce w perspektywie kilku lat może być nie do przyjęcia dla małych sklepów.
Zaczynamy! Instalujemy wtyczkę Checkout Field Editor (Checkout Manager) for WooCommerce

Przechodzimy do konfiguracji wtyczki, musimy w niej dodać 2 nowe pola. Pole rachunek oraz NIP.
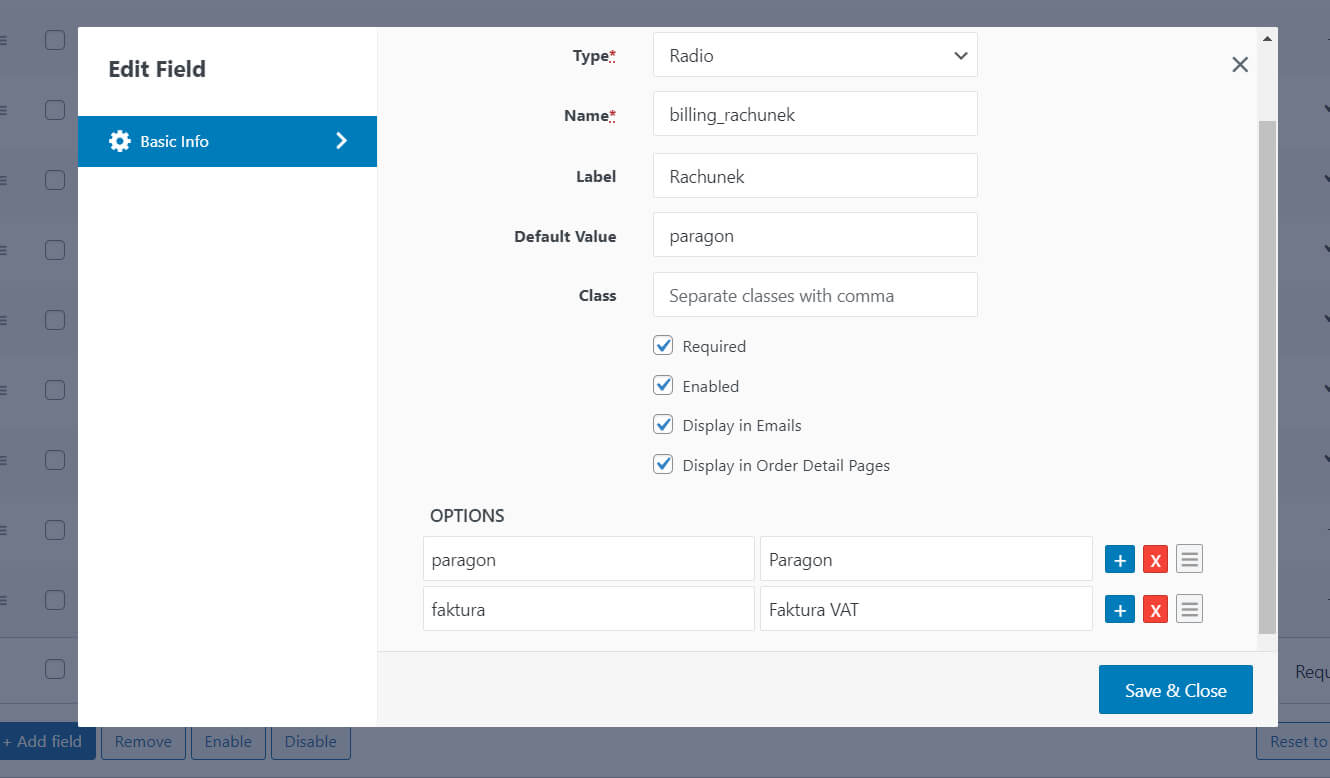
Zacznijmy od pola rachunek. Pole rachunek będzie udostępniało możliwość wyboru między paragonem a fakturą VAT – określamy więc typ pola jako radio. Dodajemy dwie opcje wyboru – faktura oraz paragon. Ustawiamy domyślną wartość pola na paragon.
Podsumowanie ustawień dla pola rachunek poniżej:
Name: billing_rachunek
Label: Rachunek
Default Value: paragon
Options (Option Value – Option Text):
paragon – Paragon
faktura – Faktura VAT
Pozostałe ustawienia to:
Required (wymagane) – tak,
Enabled (włączone) – tak,
Display in Emails (wyświetlaj pole w emailach) – tak,
Display in order details pages (wyświetlaj pole w szczegółach zamówienia) – tak.

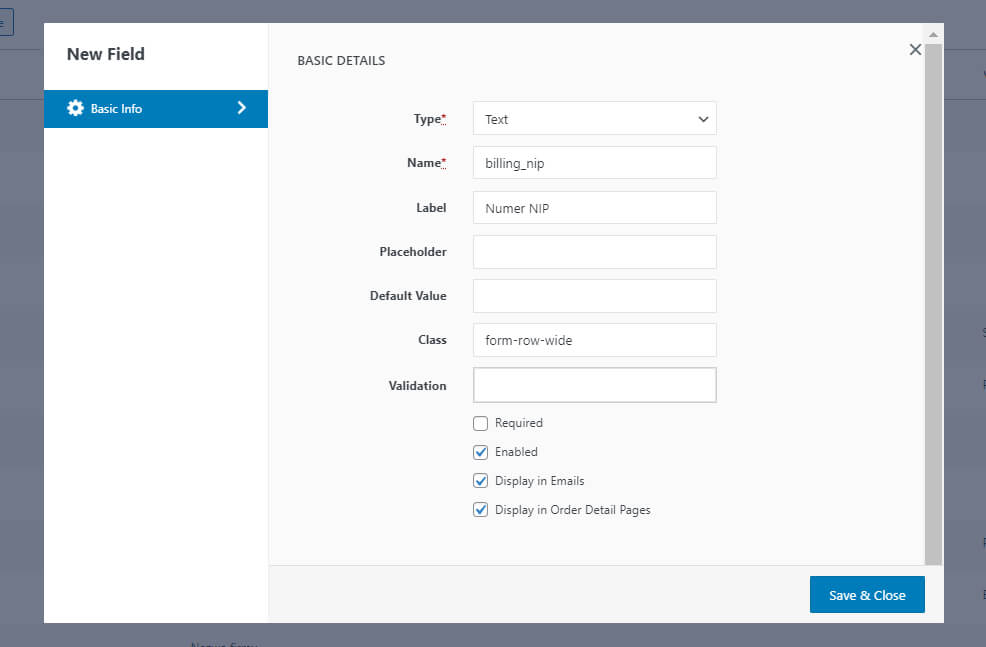
Teraz dodajemy pole Numer NIP. W tym przypadku konfiguracja jest bardzo prosta. Określamy typ pola jako text.
Name: billing_nip
Label: Numer NIP
Pozostałe ustawienia jak poniżej:
Required (wymagane) – nie,
Enabled (włączone) – tak,
Display in Emails (wyświetlaj pole w emailach) – tak,
Display in order details pages (wyświetlaj pole w szczegółach zamówienia) – tak.

Okej, dodaliśmy pola potrzebne do realizacji funkcjonalności, teraz kolejność. Te pola będą znajdować się na samym dole karty zamówienia a więc przesuwamy je na sam dół.
Nie zapominamy, że przesunąć musimy również pole Nazwa firmy. To pole będziemy serwować przed numerem NIP.
Kolejność pól podpowiada logika funkcjonalności – powinno to wyglądać jak poniżej:
Rachunek
Nazwa firmy
Numer NIP

Teraz dodamy kawałek kodu JS odpowiedzialnego za rozsuwanie pola Nazwa firmy i NIP po wyborze typu dokumentu – faktura VAT.
jQuery(document).ready(function( $ ){
var required = '<abbr class="required" title="Pole wymagane">*</abbr>';
$('#billing_company_field > label > .optional').remove();
$('#billing_nip_field > label > .optional').remove();
$('#billing_company_field > label').append(required);
$('#billing_nip_field > label').append(required);
$("#billing_company_field").hide(1);
$("#billing_nip_field").hide(1);
document.getElementById("billing_company").value = "";
document.getElementById("billing_nip").value = "";
$("#billing_rachunek_paragon").attr('checked', 'checked');
$('#billing_rachunek_field input[type="radio"]').click(function(){
document.getElementById("billing_company").value = "";
document.getElementById("billing_nip").value = "";
if($(this).attr("value")=="faktura"){
$("#billing_company_field").show("slow");
$("#billing_nip_field").show("slow");
$("#billing_company_field").addClass("validate-required");
$("#billing_company_field").removeClass("woocommerce-validated");
$("#billing_company_field").removeClass("woocommerce-invalid woocommerce-invalid-required-field");
$("#billing_nip_field").addClass("validate-required");
$("#billing_nip_field").removeClass("woocommerce-validated");
$("#billing_nip_field").removeClass("woocommerce-invalid woocommerce-invalid-required-field");
}
if($(this).attr("value")=="paragon"){
$("#billing_company_field").hide("slow");
$("#billing_nip_field").hide("slow");
$("#billing_company_field").removeClass("validate-required");
$("#billing_company_field").removeClass("woocommerce-validated");
$("#billing_company_field").removeClass("woocommerce-invalid woocommerce-invalid-required-field");
$("#billing_nip_field").removeClass("validate-required");
$("#billing_nip_field").removeClass("woocommerce-validated");
$("#billing_nip_field").removeClass("woocommerce-invalid woocommerce-invalid-required-field");
}
});
});
Logika kodu jest raczej bardzo podstawowa:
– wymuszamy zaznaczenie paragonu jako domyślnego typu dokumentu,
– po zmianie wyboru typu dokumentu wypełnione pola w rozsuniętej sekcji muszą zostać wyczyszczone,
– do odpowiednich pól musimy dopinać i odpinać klasy odpowiedzialne za walidację pól w checkout WooCommerce – validate-required, woocommerce-validated, woocommerce-invalid woocommerce-invalid-required-field.
– musimy zadbać o usunięcie adnotacji „opcjonalne” z pól nazwa firmy i numer NIP oraz dodać adnotację „wymagane” do pól nazwa firmy i numer NIP,
UWAGA! Jeśli dopuszczasz do tworzenia kont klientów w WooCommerce to należy mieć na uwadze, że klient przy kolejnych zamówieniach zawsze będzie musiał określić od nowa typ dokumentu – jest to związane z bardzo podstawową logiką kodu JS – możesz go oczywiście dowolnie modyfikować.
UWAGA! Jeżeli domyślnie zaznaczonym wyborem ma być faktura VAT należy lekko zmodyfikować kod JS oraz zmienić Default Value na faktura w ustawieniach pola rachunek.
Kod umieszczamy w zewnętrznym pliku – futuroweb-rachunek-field.js, plik wrzucamy do katalogu /js naszego szablonu (jeśli nie ma takiego katalogu – musisz go utworzyć) i oczywiście wywołujemy tylko w karcie zamówienia, ten kod nie jest zupełnie potrzebny w żadnym innym miejscu. Po umieszczeniu pliku w odpowiednim katalogu, wywołujemy go w functions.php (tylko w karcie zamówienia),
add_action( 'wp_enqueue_scripts', 'futuroweb_rachunek_field' );
function futuroweb_rachunek_field() {
if( is_checkout() && empty( is_wc_endpoint_url('order-received') ) ){
wp_register_script( 'futuroweb_rachunek_field', get_theme_file_uri('/js/futuroweb-rachunek-field.js'), array( 'jquery' ), null );
wp_enqueue_script( 'futuroweb_rachunek_field' );
}
}
W functions.php musimy dodać także fragment kodu odpowiedzialny za sprawdzanie czy pole nazwa firmy lub NIP nie jest puste – w sytuacji kiedy użytkownik wybrał typ dokumentu faktura VAT, jest to możliwe dzięki sprawdzaniu co zwraca $_POST dla danego pola, komunikat wyświetlamy korzystając z wc_add_notice. Jeśli użytkownik wybrał fakturę i jednocześnie nie wypełnił nazwy firmy – wyświetlamy komunikat, jeśli użytkownik wybrał fakturę i nie wypełnił numeru NIP – również wyświetlamy komunikat.
Gotowy kod do wklejenia znajduje się poniżej:
add_action( 'woocommerce_checkout_process', 'futuroweb_add_checkout_radio_warning' );
function futuroweb_add_checkout_radio_warning() {
if ( $_POST['billing_rachunek'] == 'faktura' && isset($_POST['billing_company']) && empty($_POST['billing_company']) ) {
wc_add_notice( __( 'Aby otrzymać fakturę VAT musisz podać pełną nazwę firmy' ), 'error' );
}
if ( $_POST['billing_rachunek'] == 'faktura' && isset($_POST['billing_nip']) && empty($_POST['billing_nip']) ) {
wc_add_notice( __( 'Aby otrzymać fakturę VAT musisz podać numer NIP' ), 'error' );
}
}
Ostatni krok to poprawka css, która umieści nam etykietkę przycisku i przycisk radio w jednej linii, wrzucamy ją w custom.css naszego szablonu:
.thwcfd-field-radio label.radio {
display:inline-block !important;
margin-left:5px;
}Mamy to! Od teraz Twój WooCommerce jest poprawnie uzbrojony w dodatkowe pole rachunek, sprawdź prawidłowość działania modyfikacji przechodząc przez checkout. Jeśli coś działa nieprawidłowo, zacznij od wyczyszczenia wszystkich pamięci podręcznych, zarówno po stronie przeglądarki jak i samego sklepu.

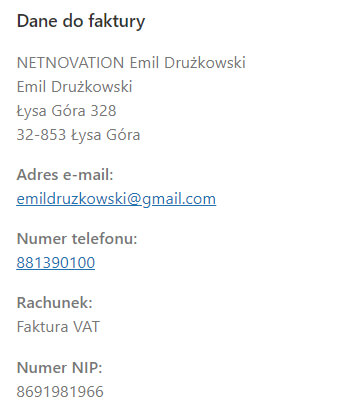
Po stronie backoffice w danym zamówieniu otrzymamy bardzo ładną i czytelną informację na temat typu dokumentu wybranego przez klienta oraz ewentualną informację o nazwie firmy i numerze NIP jeśli klient wybrał fakturę VAT. Ta informacja znajdzie się również w mailu potwierdzającym zamówienie od klienta.

Dziękujemy za Twoją obecność! Wpadaj do nas częściej, już niebawem kolejna porcja tutoriali do WooCommerce!