Dwa ostatnie artykuły poświęciliśmy modułowi Płatności elektroniczne, pierwszy artykuł był poświęcony jego prawidłowej konfiguracji, drugi ulepszeniom (m.in dodawaliśmy obrazek w karcie zamówienia dla tej metody płatności). Dzisiaj zajmiemy się innym modułem płatności – Płatność przy odbiorze (Cash on delivery – COD).
W zakresie konfiguracji, nie ma tutaj czego analizować, moduł nie udostępnia dodatkowych ustawień, ale dokładnie tak jak w przypadku modułu Płatności elektroniczne możemy pokazać jak go nadpisać aby dodać do niego obrazek w karcie zamówienia (checkout).
Nadpisanie będzie tutaj wyglądało w analogiczny sposób jak poprzednio. Jeśli masz wątpliwości po prostu wróć do artykułu gdzie nadpisywaliśmy moduł Płatności elektroniczne – pracowaliśmy wówczas w celu uzyskania tego samego efektu i opisaliśmy to trochę bardziej szczegółowo.
Zaczynajmy,
Plik, który tym razem nas interesuje to ps_cashondelivery.php, znajduje się oczywiście w głównym katalogu modułu ps_cashondelivery – podajemy ścieżkę do tego pliku:
../modules/ps_cashondelivery/ps_cashondelivery.phpW pliku modułu ps_cashondelivery.php szukamy funkcji hookPaymentOptions, wklejamy ją w całości w nowej klasie nadpisującej Ps_CashondeliveryOverride.
Całość poprzedzamy:
use PrestaShop\PrestaShop\Core\Payment\PaymentOption;Aby wyświetlić obrazek (logo), korzystamy setLogo, obrazek cashondelivery.jpg wrzucamy do katalogu ../upload w Prestashop:
->setLogo('../upload/cashondelivery.jpg')całość linijki wklejamy przed poniższym fragmentem kodu w funkcji hookPaymentOptions:
->setCallToActionText($this->trans('Pay by Cash on Delivery', array(), 'Modules.Cashondelivery.Shop'))Nadpisanie wrzucamy do poniższego katalogu (wcześniej oczywiście tradycyjnie tworzymy całą strukturę folderów):
../override/modules/ps_cashondelivery/ps_cashondelivery.phpGotowy kod nadpisania do wklejenia znajdziesz poniżej:
<?php
use PrestaShop\PrestaShop\Core\Payment\PaymentOption;
class Ps_CashondeliveryOverride extends Ps_Cashondelivery
{
public function hookPaymentOptions($params)
{
if (!$this->active) {
return;
}
// Check if cart has product download
if ($this->hasProductDownload($params['cart'])) {
return;
}
$newOption = new PaymentOption();
$newOption->setModuleName($this->name)
->setLogo('../upload/cashondelivery.jpg')
->setCallToActionText($this->trans('Pay by Cash on Delivery', array(), 'Modules.Cashondelivery.Shop'))
->setAction($this->context->link->getModuleLink($this->name, 'validation', array(), true))
->setAdditionalInformation($this->fetch('module:ps_cashondelivery/views/templates/hook/ps_cashondelivery_intro.tpl'));
$payment_options = [
$newOption,
];
return $payment_options;
}
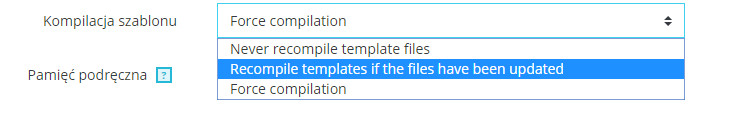
}Testujemy odświeżając kartę zamówienia. Jeśli obrazek nie jest wyświetlany, wyczyść Pamięć podręczną, sprawdź też ustawienia kompilacji szablonu.

Jeśli ustalasz obrazek tylko dla modułu Płatność przy odbiorze (COD) i nie skorzystałeś wcześniej z naszego poradnika Jak dodać obrazek (logo) do metody płatności zapłać przelewem przelew bankowy w Prestashop 1.7 – ulepszamy UX modułu Płatności elektroniczne, doklej poniższe reguły css do pliku custom.css w szablonie dziecku:
../themes/child_classic/assets/css/custom.cssPoniższe reguły poprawią kontekst wizualny całości modyfikacji. Jeśli wklejałeś je przy okazji artykułu na ten sam temat ale dotyczącego modułu Płatności elektroniczne, pomiń ten krok:
body#checkout section.checkout-step .payment-options .payment-option {
display: flex;
align-items: center;
}
body#checkout section.checkout-step .payment-options label {
display: flex;
align-items: center;
margin-bottom: 0rem;
}
body#checkout section.checkout-step .payment-options label img {
margin-left: 0.7rem;
border: 1px solid #ccc;
}Odświeżamy, jeśli zmiany nie są widoczne – czyścimy Pamięć podręczną (Zaawansowane – Wydajność – przycisk Wyczyść pamięć podręczną).
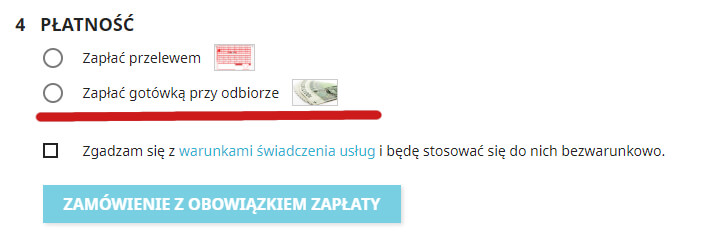
GOTOWE! Modyfikacja wygląda jak poniżej: